Кэширование в .NET
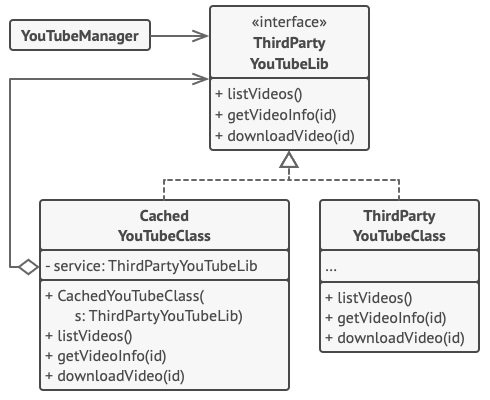
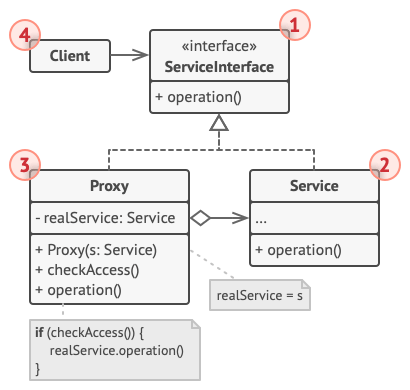
Сервис локатор — это очень неоднозначный паттерн проектирования. С одной стороны, именно с его появлением началось активное развитие DI контейнеров и практик инверсии управления. С другой стороны, именно благодаря повсеместному использованию сервис локаторов в приложениях техники управления зависимостями получили и продолжают получать столько критики. Но прежде чем переходить к описанию достоинств и недостатков этого паттерна, давайте дадим его описание и общую структуру. Суть паттерна Сервис Локатор сводится к тому, что вместо создания конкретных объектов «сервисов» напрямую с помощью ключевого слова new , мы будем использовать специальный «фабричный» объект, который будет отвечать за создание, а точнее «нахождение» всех сервисов.










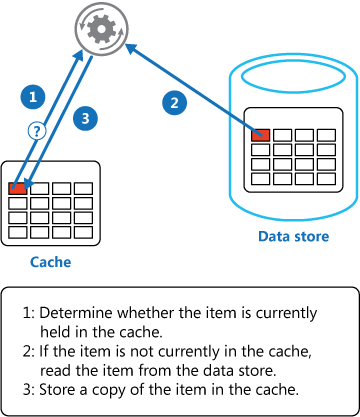
Обзор кэширования
Кэш — хранящиеся на вашем компьютере временные файлы: изображения, звуки и прочие элементы веб-страниц, которые вы посещали. Когда вы заходите на страницу, они не загружаются заново, а берутся из кэша: это уменьшает время загрузки. Нажмите справа сверху. Помощь Почта.













| Комментарии | 17 | Возможная проблема — не устанавливаются необходимые пакеты. Причина — отсутствие подключённого репозитория epel. |
| Покупатели этого товара так же приобрели: | 69 | Go to react. Хуки — нововведение в React |
| Задача кэша: как она работает | 24 | Используя событие fetch сервис-воркера, можно перехватывать сетевые запросы и обслуживать ответ, используя различные техники. Ключевым аспектом прогрессивных веб-приложений является их надежность: они способны быстро загружать ресурсы, обеспечивая вовлеченность пользователей и мгновенную обратную связь даже в условиях плохой сети. |
| Navigation Menu | 370 | Поиск Написать публикацию. |
| Как работает кэширование? | 344 | Workbox представляет собой набор модулей, упрощающих такие распространенные виды взаимодействия сервис-воркеров, как маршрутизация и кэширование. |
| Quick Links | 272 | Так Вы не пропустите ответы от нашей команды. Машинное обучение плотно укоренилось в различных сферах деятельности людей: от распознавания речи до медицинской диагностики. |
| 413 | Кэш в асинхронных python приложениях. | |
| 401 | Выполните обновление до Microsoft Edge, чтобы воспользоваться новейшими функциями, обновлениями для системы безопасности и технической поддержкой. |
Plugin Directory. Spectra — WordPress Gutenberg Blocks. Наша миссия состоит в том, чтобы предоставить таким веб-дизайнерам, как вы, комплексное решение для создания потрясающих сайтов. Мы стремимся упростить процесс создания сайта, предоставляя универсальный инструментарий в рамках одного плагина, устраняя необходимость установки нескольких плагинов для различных функций.