
Градиентная прозрачность в фотошопе
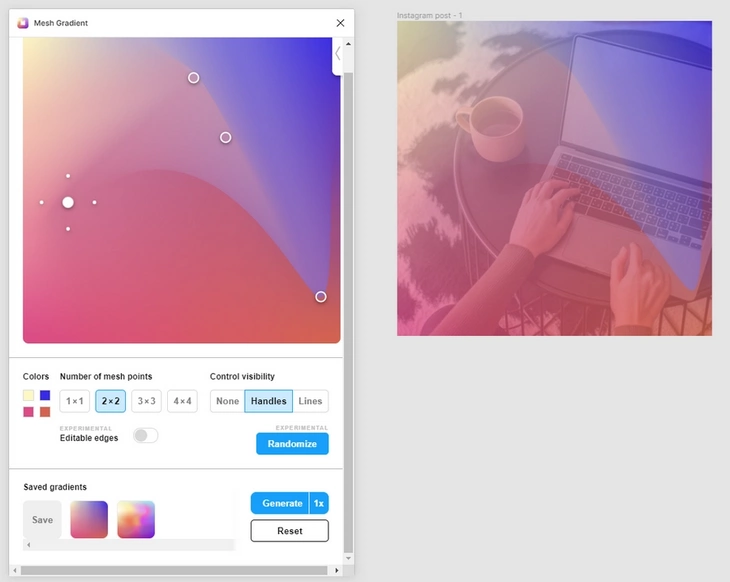
Онлайн-редактор Canva позволяет создавать дизайн с градиентом. Для этого в библиотеке Canva есть множество шаблонов и разнообразные элементы с градиентами. Как воспользоваться этими возможностями я расскажу в этой статье.









Градиент поверх повторяющегося фонового рисунка Здравствуйте. Задача: фоном для боди сделать картинку по центру сверху, также доп фоном Прозрачный фон одного из блоков с отображением фоновой картинки страницы Уважаемые знатоки, подскажите как быть. На страничке имеются 4 див-блока, допустим хедер,














| 462 | Бывают случаи, когда вы можете захотеть добавить прозрачный градиент к изображению, чтобы сделать его более профессиональным. | |
| 444 | Для изменения прозрачности фонового изображения используйте псевдоэлементы ::before или ::after , установив необходимую величину opacity. При этом содержимое элемента останется непрозрачным, а фон с изображением приобретёт заданную прозрачность. | |
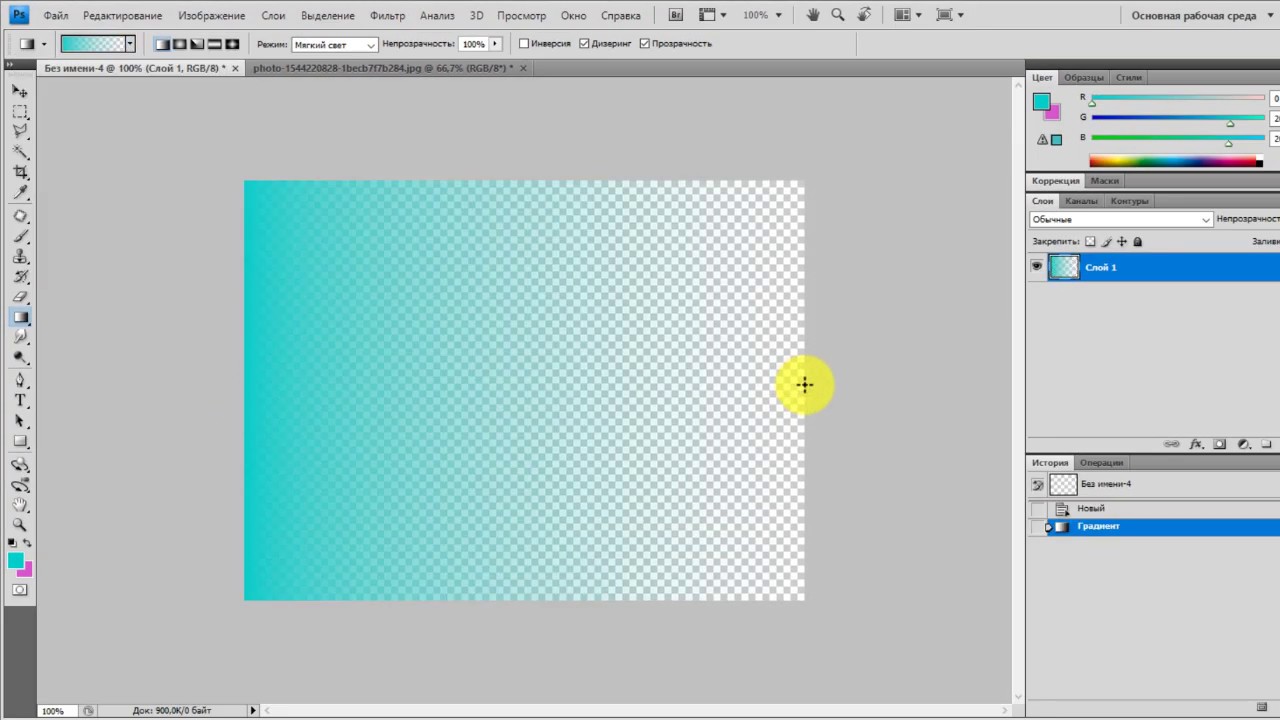
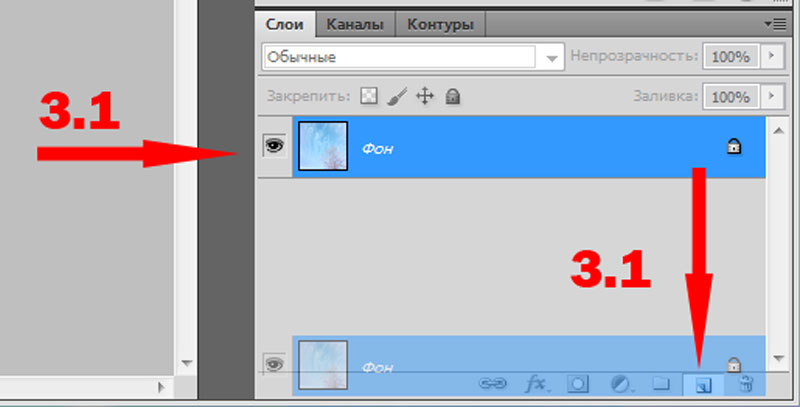
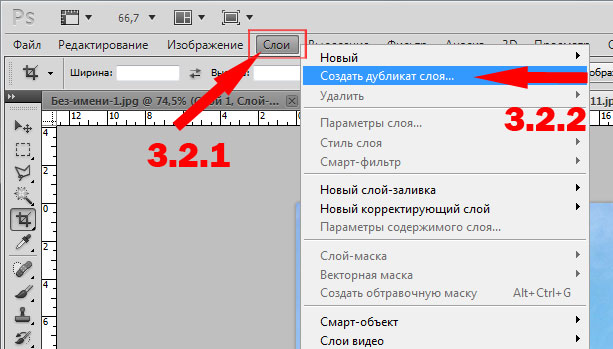
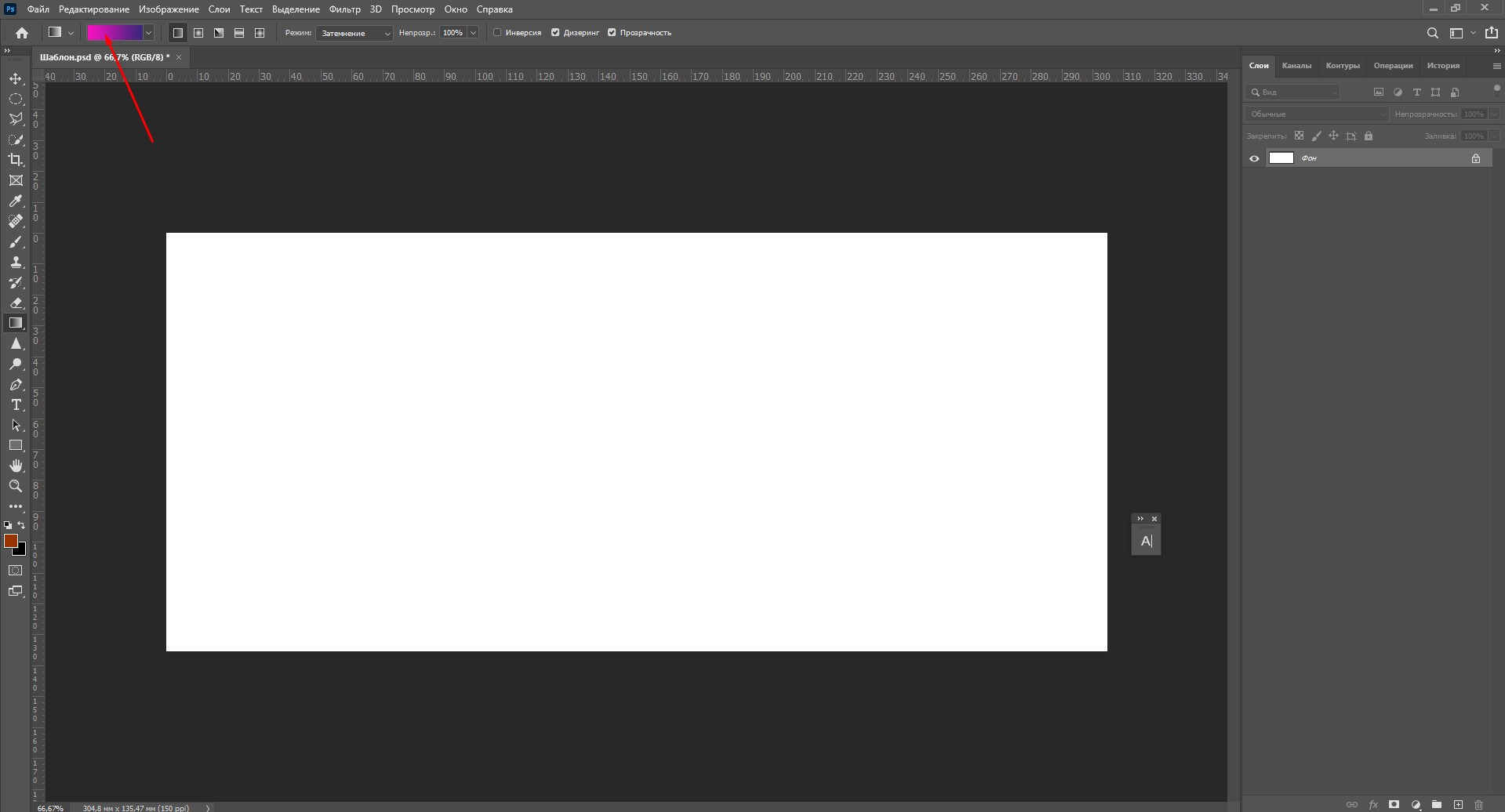
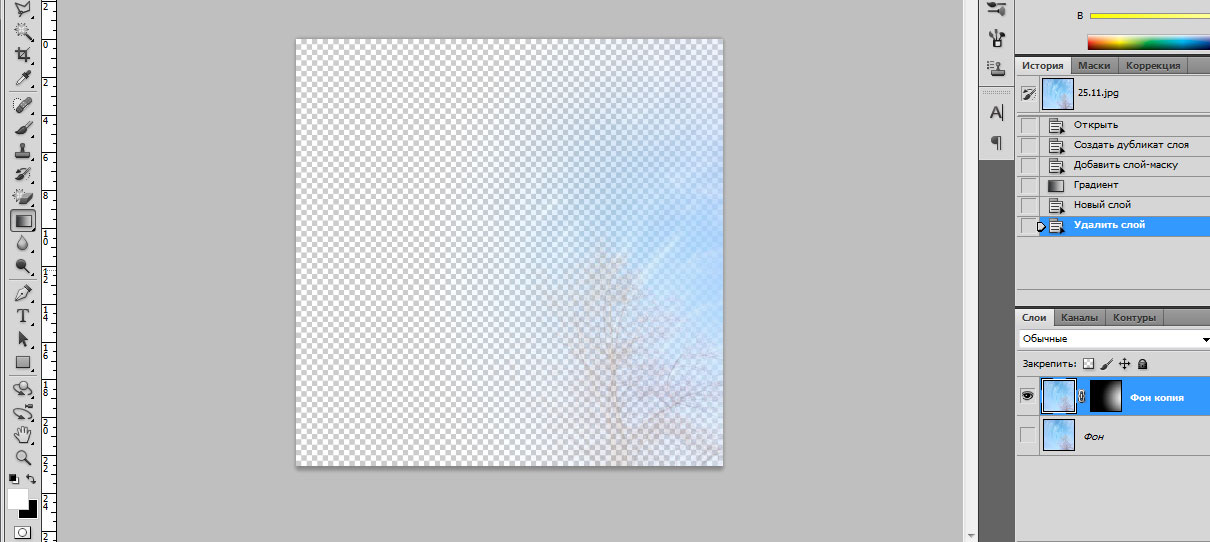
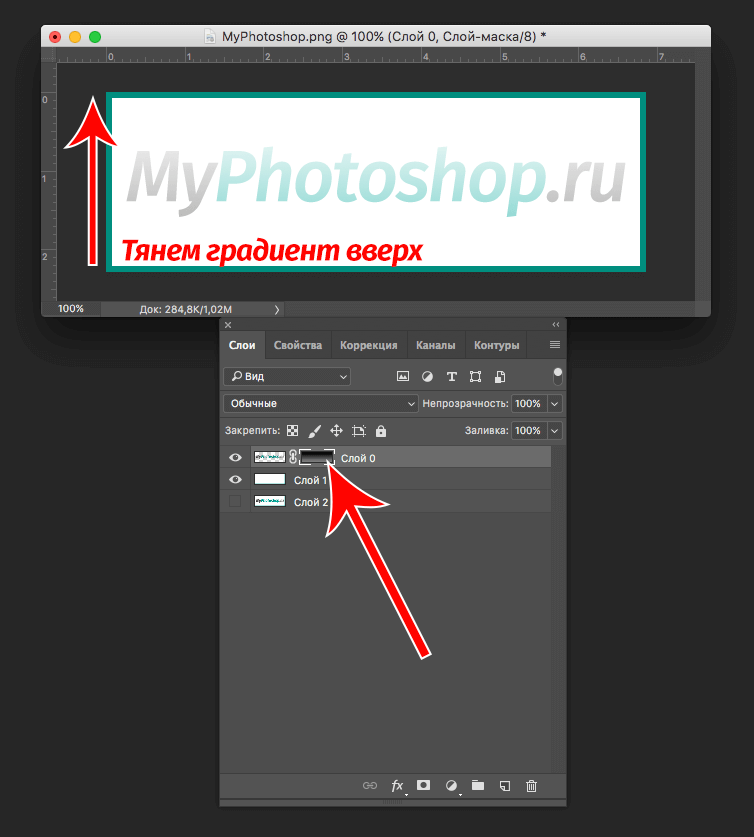
| 298 | В этом уроке Фотошоп мы рассмотрим создание с помошью масок градиентной прозрачности изображений. | |
| 53 | Евгений Шкляр. | |
| 22 | Такой эффект можно сделать с помощью :before у родительского элемента. Поверх изображения помещается абсолютный блок с градиентом и полупрозрачностью opacity. |
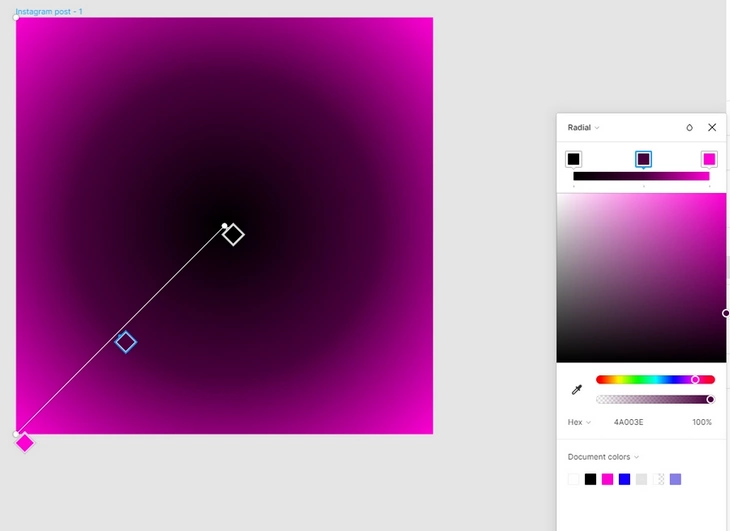
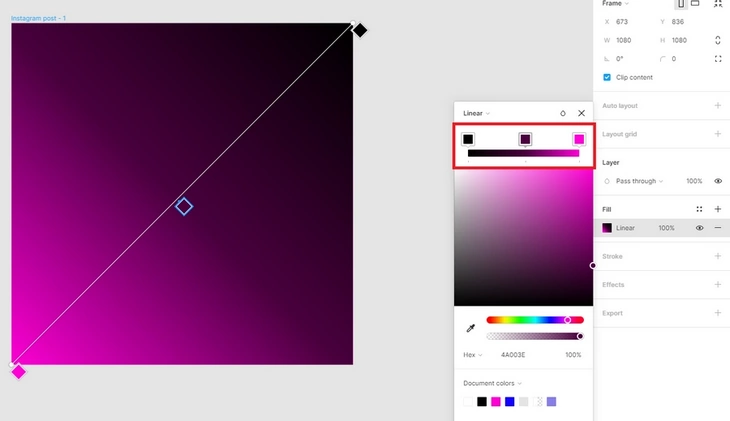
Эта страница была переведена с английского языка силами сообщества. Вы можете выбрать один из трёх типов градиентов: линейный создаётся с помощью функции linear-gradient , круговой создаётся с помощью radial-gradient и конический создаётся с помощью функции conic-gradient. Вы можете также создавать повторяющиеся градиенты с помощью функций repeating-linear-gradient , repeating-radial-gradient и repeating-conic-gradient.